Avon directo
La compra de perfumes puede ser un poco abrumadora, y hasta ahora, este año no nos ha facilitado las cosas. Sí, hemos visto fragancia tras fragancia llegar a las estanterías, todas y cada una ellas con campañas de publicidad de ensueño, bonitos frascos y lo más importante, esencias increíbles. Pero seguro que has conseguido tu objetivo y productos tales como avon directo, perfumes directo de fabrica o you avon encajarán contigo. Enero trajo una nueva línea de fragancias para sentirse bien a fin de que elija. Desde fragancias almizcladas y cálidas a flores frescas, aquí, una serie de nuevos aromas que llegan justo a tiempo para los recuerdos del nuevo año que se avecina. No obstante, seleccionar el perfume adecuado puede ser un tema delicado. De la misma manera que localizar el par de vaqueros perfecto o la base ideal, aterrizar en una olor que te resuma y huela a medida es una experiencia instintiva. Y es todavía más bastante difícil ahora que no podemos abrirnos camino en el salón de belleza para encontrar una nueva olor de alma gemela.
Listado top ventas para Avon directo
Con esta de productos queremos mostrarte lo mejor en avon directo para el confort de tu salud. Aquí podrás encontrar lo mejor para tu salud, teniendo la oportunidad de comparar entre las mejores modelos y marcas del mercado.

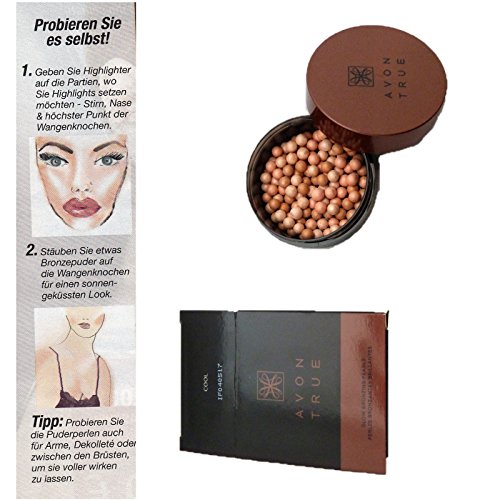
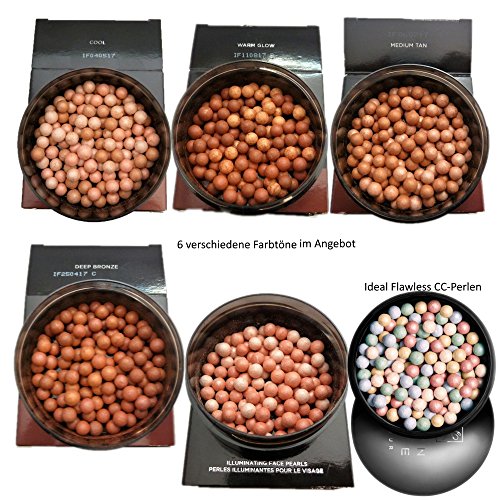
Avon True Glow Perlas Bronceadoras - Cool
- Avon Cosmetics: todo lo que el nombre Avon merece, precios asequibles, probados y calidad de impacto, garantiza la definitivo basta.
- Aquí te presentamos: 1 A Avon 20677 (Arabian) Glow de bronce de polvo perlas rosa bronce para piel clara – -- 22 g
- Sol en su piel. para un tiernas gebräunten Teint. un sommerlicher Teint durante todo el año. lleve estos polvos perelen con un gran brocha para polvos cuidado a. no directamente después de la piel, para garantizar un fleckenloses aplicar. adecuado para todos los tipos de piel.
- 22 g


Avon Selling Secrets - Sales Tips From An Ex-Rep (English Edition)


Direct Selling For Dummies (For Dummies (Business & Personal Finance))


Team Leader Planner: 6-month Planner (un-dated) - Team Member Records - Goal Setting - DMO


Ding Dong! Avon Calling!: The Women and Men of Avon Products, Incorporated


90 Days to Jumpstart Your Direct Sales Business NEW in 2022 Avon MaryKay Amway Tupperware: 50 Tips to Jumpstart Business, Create Residual Income, and Freebie Content for Social Media (English Edition)


The Lie Direct
- Used Book in Good Condition


VacFun Antiespias Protector de Pantalla, compatible con Digital Storm Avon 17.3", Screen Protector Película Protectora (Not Cristal Templado) NuevaVersión
- La pantalla solo es visible para las personas directamente en frente de la pantalla; Protege tu privacidad personal de manera efectiva.
- Sin burbujas, sin huellas dactilares, resistente al polvo y con una pulsación muy fácil instalación.
- La alta sensibilidad al tacto proporciona una sensación natural y responde rápidamente.
- El material es suave, flexible, protege su pantalla de rasguños y rasguños diarios.
- Alta función automática de reparación, Cualquier burbuja y arañazos desaparecerá automáticamente en 48 horas.


Cesta de mimbre para troncos con forro de arpillera, color envejecido
- Acabado antiguo de sauce
- Con forro de arpillera
- Cesta de almacenamiento para troncos
- Tamaño: 43 x 43 x 31 cm


Progressive Marketing and Growth Plan for a Home Party Plan Direct Sales Company: A Detailed Template with Innovative Growth Strategies


There's Beauty In Numbers: A Woman's Guide To Winning At Network Marketing (English Edition)


From Knocking on Doors to Making Millions: Top Strategies for Direct Sales Success (English Edition)


How to Market Your Direct Sales Business Effectively: Basics for Beginners (Marketing Matters Book 62) (English Edition)


What It Takes...To Earn $1,000,000 In Direct Sales: Million Dollar Achievers Reveal the Secrets to Becoming Wildly Successful in MLM (Vol. 1) (English Edition)


How to Start a Successful Direct Sales Business: Basics for Beginners (Business Matters Book 61) (English Edition)


Avon: Building The World's Premier Company For Women (English Edition)


Customer Records Follow Up!: Customer Information & Follow Up System - A5


Trust Gaming GXT 860 Thura - Teclado Gaming LED semi mecánico, color negro
- Teclas semimecánicas: combine el toque suave de un teclado convencional con el diseño y la sensación de un teclado mecánico
- 9 modos de color de onda de arco iris con brillo ajustable. Modo de juego especial para deshabilitar las teclas de Windows
- Función avanzada contra el efecto fantasma con hasta 16 pulsaciones de tecla simultáneas
- 12 teclas multimedia de acceso directo. Reposamuñecas extraíble
- Placa superior metálica genuina. Pies de goma antideslizante.


Selling Naked

Imágenes de Avon directo
Si a ti te es más cómodo elegir de forma visual los productos, puedes ver aquí un montón de fotos de avon directo. Pincha una de las fotos y pasarás a la compra online de colonia en concreto viendo sus peculiaridades y valor.